Google a annoncé la date exacte du lancement de l’Interaction to Next Paint (INP) en tant que nouveau Core Web Vital : ce sera le 12 mars.
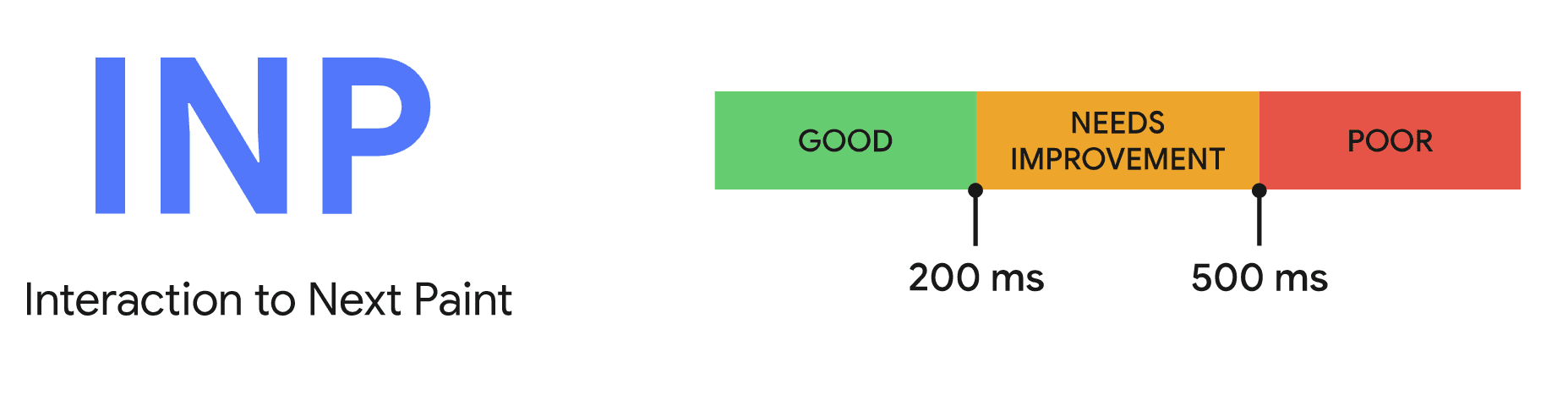
En mars 2022, Google avait présenté un nouvel indicateur décrivant la réactivité des pages web aux interactions des utilisateurs : Interaction to Next Paint, en abrégé INP. En mai 2023, Google avait ensuite déclaré qu’en mars 2024, l’INP ferait partie intégrante des Google Core Web Vitals et remplacerait ainsi le First Input Delay (FID).
Il y a maintenant une date pour la mise ne place de ce changement : ce sera le 12 mars. C’est ce qu’écrit Google dans un récent article de blog sur web.dev. La nouvelle chronologie se présente comme suit :

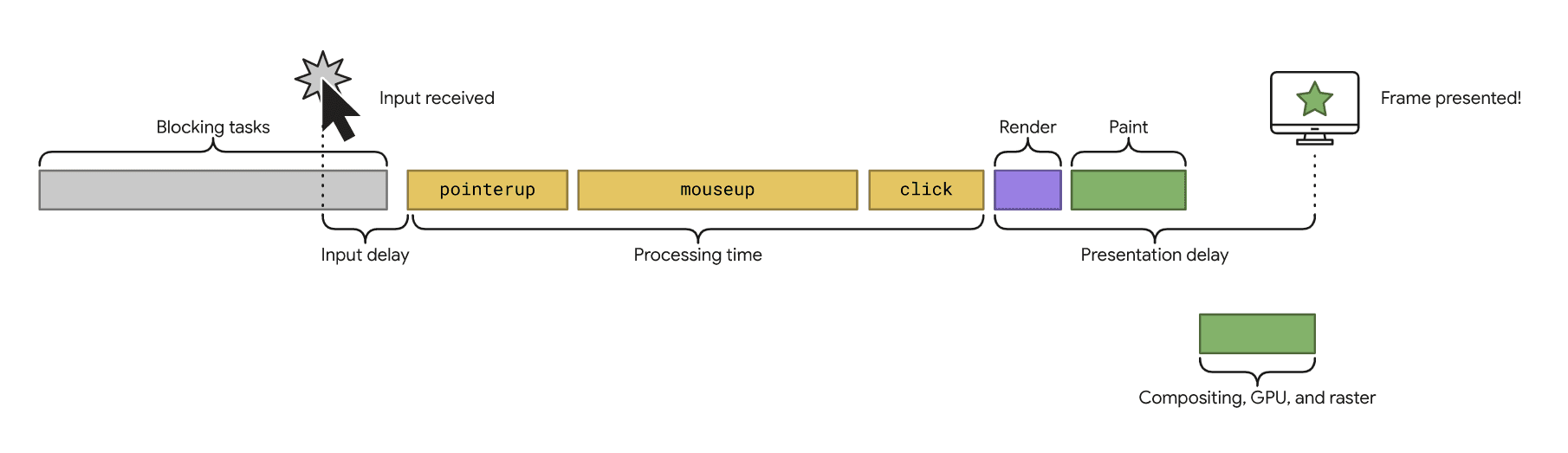
L’INP décrit la réactivité des pages web lors des interactions avec les utilisateurs. Par exemple, lorsqu’un utilisateur clique pour ouvrir le contenu dans un accordéon, on mesure le temps que prend cette opération. Différents facteurs entrent en jeu, comme le temps de traitement, le temps de rendu et quelques autres. Les différents éléments qui ont un impact sur l’INP sont présentés dans le graphique suivant :

L’exemple suivant montre la différence entre une page avec une bonne INP et une mauvaise :
Le calcul de l’INP prend en compte toutes les interactions des utilisateurs qui ont lieu pendant la visite d’une page. Ce sont les interactions les plus lentes qui comptent. Celles-ci doivent également être suffisamment rapides pour ne pas faire baisser la valeur globale. Il ne sert donc pas à grand-chose de répondre rapidement à certaines interactions, alors que d’autres prennent du temps.
Il existe différentes possibilités d’optimiser l’INP, comme renoncer au JavaScript qui n’est pas nécessaire. Le thread principal du navigateur ne doit pas être inutilement chargé afin que le navigateur puisse réagir le plus directement possible aux interactions des utilisateurs.
Différentes possibilités sont disponibles pour mesurer l’INP : Google Lighthouse ou Google PageSpeed Insights. Dans la Search Console, les données des utilisateurs sur l’INP sont également disponibles à partir du Chrome User Experience Report (CrUX).


0 commentaires