WordPress peut être rapide comme l’éclair lorsqu’il est correctement optimisé.
Même si l’ajout massif d’extensions pourra nuire au temps de chargement global de votre site, il est intéressant de noter que l’installation de certaines peut, au contraire, apporter un gain important et booster vos performances de vitesse.
Dans cet article, notre agence SEO a sélectionné ce que sont pour nous, les 10 meilleurs plugins WordPress si vous voulez :
- Charger beaucoup plus rapidement vos pages.
- Améliorer sensiblement votre visibilité SEO. En effet, rappelons que Google utilise officiellement la vitesse des pages sur mobile en tant que facteur de positionnement.
- Proposer une meilleure expérience utilisateur, ce qui peut augmenter le trafic et les revenus.
- Respecter les seuils des Core Web Vitals.
Gardez à l’esprit que vous n’avez pas besoin d’installer tous les plugins. Cela serait excessif et pourrait provoquer l’effet inverse, à savoir détériorer la vitesse de vos pages. Certains d’entre eux ont des fonctions qui se chevauchent, et il dépend de votre site de savoir lesquels sont les meilleurs choix.
Gardez également à l’esprit que le simple fait d’ajouter un tas de plugins ne suffira pas à rendre votre site rapide s’il intègre beaucoup de publicités, de pop-ups d’interstitiels ou s’il est hébergé sur un serveur web très lent (coucou les mutualisées de chez OVH).
La vitesse du site est l’association de beaucoup d’éléments, et les plugins ci-dessous peuvent améliorer certains d’entre eux, mais pas tous.
➡️ Bref, arrêtons de blablater et voyons ensemble notre sélection des 10 meilleurs plugins pour optimiser les performances de votre site WordPress.

Sommaire
Cache Enabler
Cache enabler est un plugin de mise en cache très simple et léger pour WordPress.
L’installation d’un plugin de mise en cache est la première étape pour rendre votre site rapide.
Avec ce type de plugin, WordPress n’a pas besoin de construire chaque page web à partir de zéro pour l’afficher à chaque visiteur. Au lieu de cela, le CMS sert une copie sauvegardée (mise en cache) qui a été créée par votre plugin de mise en cache. De cette façon, un plugin de mise en cache rend votre site beaucoup plus rapide et plus réactif tout en réduisant la charge de votre serveur web.
Il réduit également de manière significative le temps nécessaire au premier octet. C’est le temps qu’il faut aux visiteurs pour recevoir le premier octet de votre serveur web lorsqu’ils visitent votre site.
Cache enabler est un excellent choix si vous voulez un plugin de mise en cache basique qui n’a pas beaucoup d’autres fonctionnalités. Ce n’est pas un plugin d’optimisation complet tout-en-un, mais il fait bien son travail.
De plus, ce plugin est vraiment très simple à mettre en place. Il suffit de l’installer et de l’activer, puis les paramètres par défaut fonctionnent parfaitement.
💶 Prix : Gratuit.
✅ Principales caractéristiques :
- Très simple à installer : il suffit de l’installer et de l’activer.
- Met en cache vos pages.
- Permet de vider le cache en 1 clic.
- Permet de convertir vos images au format WebP.
LiteSpeed Cache
LiteSpeed Cache est un plugin d’optimisation puissant et riche en fonctionnalités qui peut accélérer considérablement votre site.
À noter que les fonctions de mise en cache du plugin ne fonctionnent qu’avec les serveurs web qui utilisent le logiciel serveur LiteSpeed. Bon, on ne va pas se mentir, il est peu probable que votre hébergement web supporte la mise en cache de LiteSpeed puisque seulement 6,6 % des sites web sont actuellement alimentés par des serveurs LiteSpeed. Cependant, la plupart des autres fonctionnalités du plugin sont disponibles si votre serveur utilise un autre logiciel, comme Apache ou Nginx.
Si vous êtes dans cette situation, vous pouvez toujours utiliser le plugin LiteSpeed pour optimiser les fichiers Javascript et CSS, compresser vos images ou encore mettre en place le Lazy Loading.
Pour la mise en cache, LiteSpeed offre également la possibilité de servir vos pages html via un Content Delivery Network (CDN) appelé QUIC.cloud.
LiteSpeed est assez technique, et convient donc surtout aux utilisateurs avancés de WordPress.
💶 Prix : Gratuit.
✅ Caractéristiques principales :
- Mise en cache puissante (si vous utilisez un serveur LiteSpeed).
- CDN gratuit avec QUIC.cloud.
- Minifier le HTML, Javascript et CSS.
- Combiner le CSS et le Javascript.
- Charger CSS et Javascript de manière asynchrone.
- Charger le CSS critique dans l’en-tête.
- Compression d’images.
- Changer les images au format WebP.
- Images et iframes en Lazy Loading.
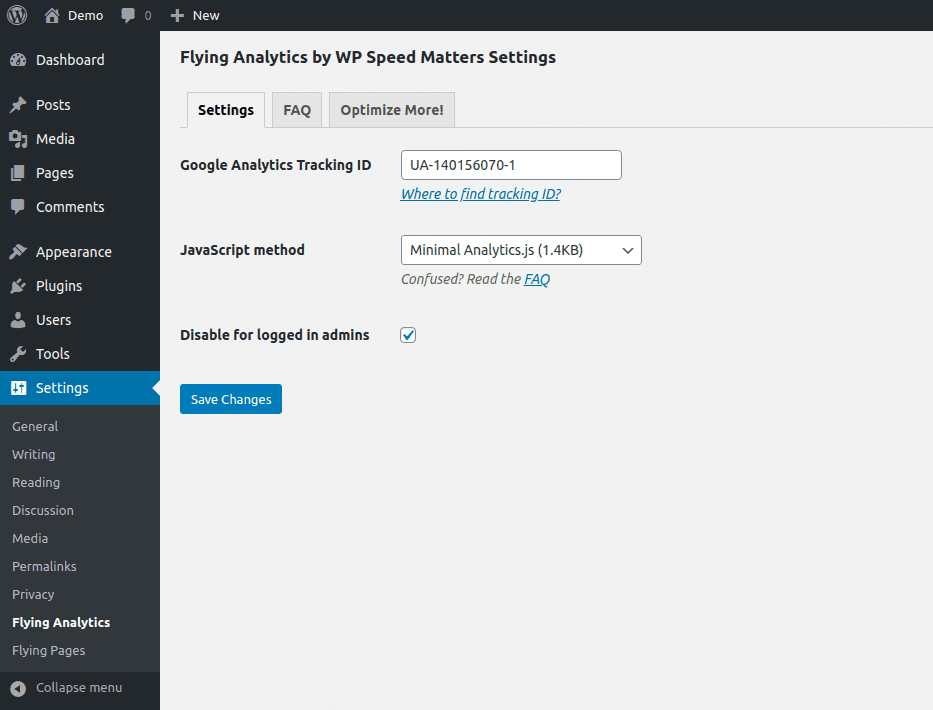
Flying Analytics by WP Speed Matters
⭐ Attention, trésor dévoilé !
Je ne sais pas pour vous, mais lorsqu’on analyse les extensions WordPress qui bouffent des ressources et de la vitesse, on retrouve souvent des plugins comme MonsterInsights, le plugin Site Kit by Google et tous les autres plugins Analytics classiques. Une des raisons réside dans le fait que ces plugins proposent des tableaux de suivi de trafic directement dans l’admin WordPress (quel intérêt ?). Bien entendu, vous pouvez placer votre code de suivi Analytics manuellement, sans plugin, mais ce fichier Javascript, assez lourd, est placé dans le header du site, chargé et appelé pour chaque page. Cela a pour conséquence d’entraver les performances de vitesse, pas forcément dans GTmetrix mais dans l’outil PageSpeed Insights de Google.
C’est ici que le plugin Flying Analytics entre en scène. Ce plugin vous permet d’auto-héberger le fichier JavaScript de Google Analytics.

💶 Prix : Gratuit.
✅ Flying Analytics propose de partager les données Analytics avec Google à travers trois formats de fichiers Javascript :
- Gtag.js (66KB) est une combinaison de Analytics.js et Conversion.js. Conversion.js est généralement utilisé pour Google Ads.
- Analytics.js (44KB) est le script standard pour Google Analytics, qui comprend toutes les fonctionnalités.
- Minimal Analytics (1.4KB) est une version « minimale » de Analytics.js qui ne comporte que des fonctionnalités de base. La fonction « Vitesse du site » et certaines fonctions avancées ne sont pas disponibles. Mais les fonctionnalités de base comme les utilisateurs en temps réel, les pages vues, les utilisateurs, la localisation, le device, les sources de trafic, etc… fonctionneront parfaitement.
Pour 90% des utilisateurs, l’option Minimal Analytics permettra d’améliorer votre score sur PageSpeed Insights drastiquement.
Imagify
Imagify est un plugin de compression et d’optimisation d’images très connu.
L’optimisation des images est très importante pour la vitesse du site car elles sont généralement les plus gros fichiers des pages web. Les images représentent souvent bien plus de la moitié de la taille totale des pages.
L’étape la plus cruciale pour optimiser les images est de les enregistrer dans une taille raisonnable qui correspond à votre site web. Cela signifie qu’il faut transformer ces énormes photos de 6000px de large en fichiers de 1000px avant de les publier sur votre site.
Ensuite, vous pouvez utiliser un plugin comme Imagify pour compresser les images sans réduction notable de la qualité. Imagify peut optimiser les images automatiquement lorsque vous les téléchargez sur votre site, mais vous pouvez également utiliser l’optimisation en masse pour passer en revue votre bibliothèque de médias existante.
Vous pouvez choisir le degré d’agressivité de la compression avec les paramètres Normal, Agressif et Ultra (du moins agressif au plus agressif). Le plugin crée des sauvegardes des fichiers images originaux, vous pouvez donc toujours revenir en arrière si vous n’êtes pas satisfait des résultats.
Imagify peut également créer des versions WebP de vos images. Pour rappel, WebP est un format d’image de nouvelle génération qui a une taille de fichier beaucoup plus petite et est donc beaucoup plus rapide.
💶 Prix : Gratuit jusqu’à 25 Mo (environ 250 images) par mois.
✅ Caractéristiques principales :
- Compression d’images à la volée.
- Optimisez votre médiathèque.
- Optimiser les images du thème.
- Créer des images WebP.
- Redimensionner les images trop grandes.
- Revenir facilement aux images originales.
Autoptimize
Autoptimize est un plugin WordPress gratuit qui optimise vos fichiers CSS et Javascript.
Il peut être utilisé pour minifier les fichiers HTML, CSS et Javascript, ce qui permet de supprimer les espaces et les commentaires des fichiers pour les rendre plus petits et plus rapides.
Le plugin peut également combiner vos fichiers CSS et Javascript pour réduire les requêtes HTTP.
Vous pouvez lui faire charger tous les CSS Inline dans le header, ou seulement les CSS critiques qui sont nécessaires pour afficher le contenu qui se trouve au-dessus du dossier. Le plugin peut ensuite charger les fichiers Javascript de manière asynchrone, ce qui élimine les avertissements de blocage du rendu dans l’outil PageSpeed Insights de Google.
Autoptimize inclut également le Lazy Loading. L’optimisation des images utilise également ShortPixel pour compresser vos images et les servir à partir d’un CDN.
💶 Prix : Gratuit. Des fonctionnalités additionnelles sont disponibles en payant.
✅ Caractéristiques principales :
- Minifier le HTML, CSS et Javascript.
- Combiner les fichiers CSS et Javascript.
- Charger le CSS dans l’en-tête (complet ou critique).
- Charger Javascript de manière asynchrone.
- Optimisation de l’image via ShortPixel.
- Lazy Loading pour les images.
- Optimisation des polices Google.

Lazy Load for Comments
Lazy load for comments est utilisé pour mettre en place le Lazy Loading sur le système de commentaires par défaut dans WordPress.
Si vous avez beaucoup de commentaires sur vos pages, cela peut être un sérieux frein à la performance.
Les commentaires augmentent la taille de votre fichier HTML de base, ce qui rend votre site moins réactif. De plus, si vous avez un fichier gravatar chargé pour chaque commentaire, cela entraîne un grand nombre de requêtes HTTP important.
Avec ce plugin, vous pouvez choisir de ne charger les commentaires que lorsque l’utilisateur fait défiler l’article jusqu’à la fin. Vous pouvez également choisir de ne charger les commentaires que lorsque l’utilisateur clique sur un bouton.
💶 Prix : Gratuit.
✅ Caractéristiques principales :
- Charger les commentaires au scroll de la page.
- Charger les commentaires en cliquant sur un bouton.
- Très simple à mettre en place.
Perfmatters
Perfmatters est un plugin payant que nous avons utilisé sur beaucoup de sites. Son but premier est de se débarrasser d’un grand nombre de fonctions et de codes inutiles de WordPress.
Par exemple, vous pouvez l’utiliser pour supprimer le support des emojis, ce qui permet de se débarrasser d’un fichier CSS et d’un fichier javascript. Vous pouvez également l’utiliser pour vous débarrasser des wp-embeds et des fichiers javascript jQuery Migrate. Ce sont des fichiers qui se chargent sur chaque page, mais il y a de fortes chances que vous n’en ayez jamais besoin. Leur suppression réduit les requêtes HTTP inutiles et accélère le chargement de vos pages.
Ce plugin peut également accélérer les performances de WooCommerce, charger Google Analytics localement, affiner le chargement des scripts, limiter la révision des articles par WordPress, ajouter la DNS Prefetch (pré-recherche DNS)…
💶 Prix : A partir de 24,95$ par an.
✅ Caractéristiques principales :
- Débarrassez-vous des fichiers emoji de WordPress.
- Se débarrasser du fichier javascript intégré.
- Se débarrasser du fichier jQuery Migrate.
- Limiter les révisions d’articles par WordPress.
- Charger Google Analytics localement.
- Affiner le chargement des scripts.
- DNS Prefetch.
- Activer la Preconnect (pré-connexion).
- Accélérer le WooCommerce.
- Limiter la fréquence d’exécution de l’API Heartbeat.
- Supprimer diverses fonctionnalités et codes inutiles de WordPress.
WP-Optimize
WP-Optimize est utilisé pour nettoyer la base de données de votre site WordPress, qui se remplit avec avec le temps.
WordPress sauvegarde beaucoup d’informations inutiles dans la base de données, comme les révisions d’anciens articles, les commentaires de spam, les anciens pingbacks et trackbacks, etc…
Avec WP-Optimize, vous pouvez supprimer toutes sortes de déchets de votre base de données pour la rendre plus rapide. Ce plugin permet également d’économiser de l’espace de stockage sur votre serveur web en réduisant la taille de la base de données.
Parmi les autres fonctionnalités disponibles, citons la mise en cache des pages et l’optimisation des images.
💶 Prix : Gratuit.
✅ Caractéristiques principales :
- Nettoyer la base de données WordPress.
- Rendre votre base de données plus rapide.
- Réduire l’espace de stockage.
- Mise en cache des pages.
- Optimisation des images.
Cloudflare
Le plugin Cloudflare est recommandé si vous utilisez Cloudflare sur votre site WordPress.
Cloudflare est un fournisseur de DNS gratuit, un Content Delivery Network (CDN) et un pare-feu pour les applications web. C’est un outil très puissant pour augmenter la sécurité et les performances de votre site web.
💡 Bon après… on ne va pas vous mentir, si votre trafic vient principalement de France il n’est pas utile d’utiliser un CDN comme Cloudflare. En effet, un CDN sera efficace si votre trafic vient des 4 coins du Globe.
Les principales fonctions du plugin sont de vous aider à optimiser vos paramètres Cloudflare pour WordPress, ainsi que de purger le cache Cloudflare lorsque vous effectuez des modifications.
Vous pouvez également affiner les paramètres Cloudflare et consulter Cloudflare Analytics depuis le tableau de bord de WordPress.
Bien que le plan Cloudflare de base soit gratuit, il existe des options payantes qui le rendent encore plus performant.
💶 Prix : Gratuit mais avec des plans payants.
✅ Caractéristiques principales :
- Optimiser les paramètres de Cloudflare pour WordPress.
- Purgez facilement la mémoire cache en cas de besoin.
- Modifier les paramètres de Cloudflare dans WordPress.
- Consulter Cloudflare Analytics.
AMP for WP
AMP for WP est un plugin qui vous aide à créer des versions AMP (Accelerated Mobile Pages) de vos pages web.
Cette technologie a été développée par Google pour créer des versions mobiles distinctes de vos pages web qui se chargent presque instantanément.
AMP for WP est le moyen le plus simple d’ajouter une fonctionnalité AMP à votre site WordPress. Il est compatible avec la plupart des thèmes et plugins.
Gardez à l’esprit que la mise en place d’AMP peut nécessiter beaucoup d’ajustements, d’adaptation de votre design et expérience utilisateur sur mobile. Si votre site est rapide cette technologie, alors cela ne vaut peut-être pas la peine de la mettre en place.
💶 Prix : Gratuit.
✅ Caractéristiques principales :
- Mettre en place facilement des pages AMP.
- Compatible avec WooCommerce.
- Compatible avec la plupart des plugins SEO.
- Compatible avec Google Analytics.
WP Rocket ? On a changé d’avis. C’est de la bombe !
WP Rocket est probablement le plugin de cache et de performances le plus connu. Pourtant, pour un tarif d’entrée à 49$, il n’offre pas plus, si ce n’est moins de fonctionnalités et de qualité que les plugins gratuits cités ci-dessus. MAIS ÇA, C’ÉTAIT AVANT !
Chez Agence 90, on se doit d’être honnêtes avec vous, et lorsque nous changeons d’avis nous le reconnaissons volontiers. Nous avions testé WP Rocket jusqu’à la version 3.7 et par rapport aux extensions citées ci-dessus, les performances n’étaient pas meilleures pour un plugin payant. Elles étaient parfois moins bonnes. A tel point que nous avions demandé à être remboursés.
Cependant, WP Rocket a eu la bonne idée d’accompagner le déploiement de la mise à jour Page Experience de Google avec la sortie de la version 3.9 de son plugin. L’occasion pour nous de se refaire un avis.
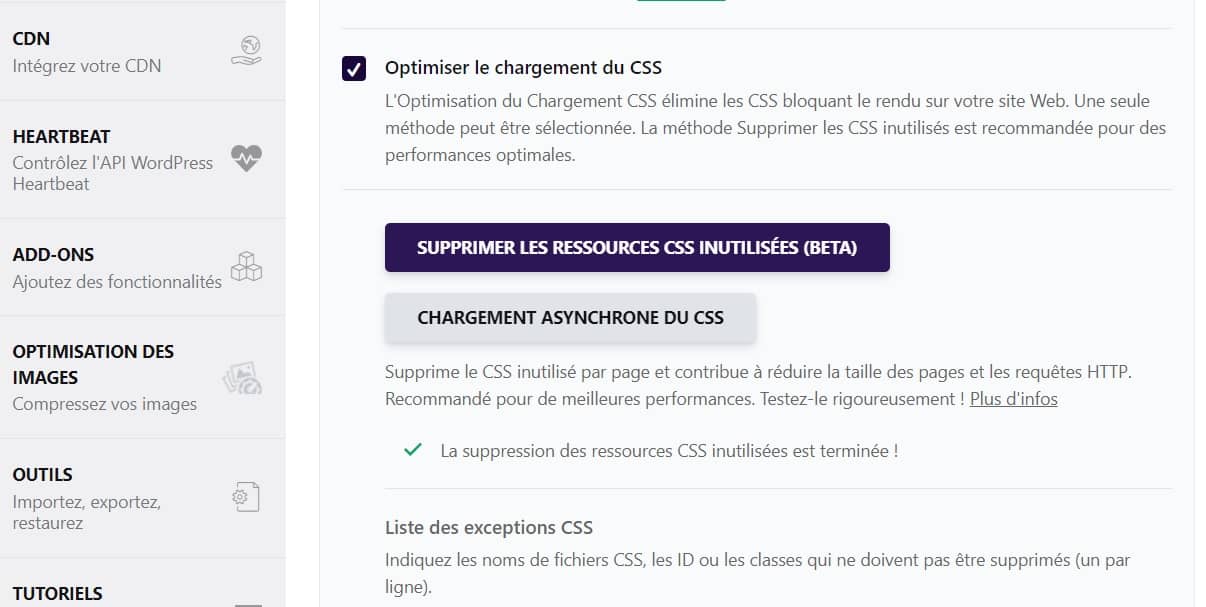
Résultat ? Rien qu’à l’activation du plugin, le gain de performance s’est fait ressentir. Il faut s’avoir que la version 3.9 s’articulait à l’époque sur deux axes liés aux Core Web Vitals :
- Le chargement différé des fichiers JS qui devrait améliorer votre FID.
- La suppression des ressources CSS inutilisées qui devrait impacter positivement votre LCP. On doit avouer que ces ressources CSS inutilisées étaient souvent un problème soulevé lors des analyses PageSpeed Insights.
Avec l’activation de ces deux options, le site web est directement passé sous les seuils requis de FID et LCP pour un temps de chargement global des pages sur mobile de moins de 2 secondes (avec une connexion 4G partout en France). Ça fait plaisir…
Enfin, une des grandes forces de WP Rocket réside dans son interface ultra minimaliste qui conviendra aux débutants que le code rebute.

💶 Prix : 49$ qui valent vraiment le coup.
✅ Caractéristiques principales :
- Interface super simple.
- Compatible avec quasiment tous les plugins SEO.
- Génère un gain de performances instantané.
- Améliore vos scores de Core Web Vitals.
- Améliore votre vitesse de pages en quelques clics.
Avoir un hébergement web rapide reste le pilier essentiel
Les plugins ci-dessus ne peuvent pas compenser entièrement un serveur web très lent. Pour être franc, le passage vers un hébergeur web plus rapide représentera l’étape la plus importante pour booster les performances de vitesse de votre site.
Dans cette optique, nous pouvons vous conseiller d’opter pour Hostinger qui vous offrira le meilleur rapport qualité/prix du marché.
Faites attention aux Google Fonts
Les polices Google sont utilisées par presque 9 sites sur 10 sur le web. Avec un choix conséquent et de styles agréables à l’œil et à la lecture, la plupart des thèmes WordPress intègrent nativement une police Google. Seulement, l’utilisation de ces polices représente un des facteurs les plus impactants pour votre temps de chargement.
Par conséquent, nous vous conseillons de privilégier l’adoption d’une police web générique qui allégera en profondeur le temps de chargement sur l’ensemble de vos pages.
Comment choisir la bonne combinaison entre les plugins ?
Tous les sites web ne sont pas identiques. Certains plugins seront plus efficaces sur un site que sur un autre.
Le test de vos pages principales avec l’outil PageSpeed Insights de Google devrait vous donner quelques indices sur ce que vous devez optimiser.
Pour choisir les bons plugins, il est possible d’opter pour une solution tout-en-un ou d’utiliser un mélange de plugins ayant des fonctions différentes.
- Solution gratuite : si vous disposez déjà d’un hébergement web rapide, le simple fait d’utiliser Cache Enabler, Autoptimize, Imagify et Flying Analytics (seulement si vous utilisez Google Analytics) ensemble suffira à rendre votre site plus rapide.
- Solution payante : sans hésitation, nous vous conseillons de payer 49$ pour bénéficier de l’efficacité de WP Rocket. Sa simplicité d’utilisation et son impact quasi instantané valent largement son prix.
Conclusion
Gardez à l’esprit que ces plugins ne peuvent pas compenser un hébergement web très lent ou un site fortement entravé par la publicité. Si c’est le cas, votre site sera lent, quels que soient les plugins que vous utilisez.
Les extensions ci-dessus ne sont qu’une partie de l’équation. Ils peuvent vous aider à optimiser votre site WordPress, mais ils ne peuvent pas tout compenser.


Un grand merci pour vos conseils qui ont permis une nette amélioration de la performance mobile (et ordi) sur mon site .
Initialement à un score de 68 (mobile) nous atteignons après usage de ces 4 outils 89 ( oui encore un petit effort … )
+ 3 points avec Cache Enabler,
+ 4 points avec Autoptimize en paramétrage de base
+ 7 points avec la gestion des fonts google (Autoptimize)
+3 points avec l’optimisation photos (qui était déjà partielle au départ)
+ 4 points avec Flying Analytics .
Le tout facilement grâce à vos conseils et ceux de WP.org et gratuitement .
Merci pour ton retour Pascal 🙂
Cela fait plaisir de voir que ces conseils sont utiles !
Ah, j’aurais adoré lire ces merveilleux conseils il y a 6 mois, ça m’aurait évité de passer des heures à chercher mes extensions une par une (dont un bon nombre de cette liste XD) pour alléger mon site… Mais tant pis, je me garde cet article sous la main dans le cas de mises à jour !! Merci beaucoup pour cette écriture très claire \o/
Je dois l’avouer c’est un puissant article qui a aider dans la vitesse de mon site. Passer de 35% de performance sur GTmetrix à 71% juste avec l’installation de deux des extensions, c’est très bon ça.
Bon travail
Merci beaucoup Gauthier pour cet article transparent quant à l’outil WPRocket et qui me fait découvrir des plugins que je ne connaissais pas pour accélérer mon site internet notamment pour les mobiles car c’est le plus urgent.